
От автора: недавно разработчики из Chrome опубликовали статью о введении нового ярлыка для высокопроизводительных веб-сайтов, цель которого — помочь пользователям найти страницы, предлагающие «высококачественный пользовательский интерфейс в Интернете».
«Чтобы помочь пользователям находить отличные впечатления во время просмотра, мы рады объявить, что Chrome начнет выделять высококачественный пользовательский опыт в Интернете, начиная с маркировки быстрых ссылок…» — блог Chromium.
Chrome начнет развертывание этой функции в версии 85 для Android, однако ожидается, что она скоро появится в настольных браузерах.

Долгое нажатие на URL-адрес приведет к появлению этой информации (изображение взято из блога Chromium)
Что это значит для нас — разработчиков?
Маркировка быстрых страниц, естественно, приведет к разумным последствиям: если у людей есть выбор, они предпочтут посетить супер-быструю страницу, вместо не очень быстрой.
В конечном итоге это может повлиять на количество посещений страницы, если не будем активно адаптироваться к маркировке «быстрая страница».
Таким образом, как никогда важно ускорить загрузку нашего приложения! Нам всем может потребоваться больше узнать о показателях, которые будут приниматься во внимание при классификации веб-страниц.
Основные веб-сайты
Chrome будет помещать (или нет) метку «Быстрая страница» на веб-сайт, если он хорошо работает с точки зрения Core Web Vitals. В настоящее время Core Web Vitals состоит из трех важных показателей:
Отображение самого большого контента
Задержка до первого ввода
Совокупный сдвиг макета
Это может показаться знакомым, поскольку веб-разработчики до сих пор измеряли аналогичные показатели (например, с помощью Lighthouse).
Однако, когда Google начинает помещать веб-сайты в разные сегменты / категории на основе этих показателей, они становятся действительно важными для понимания всеми.
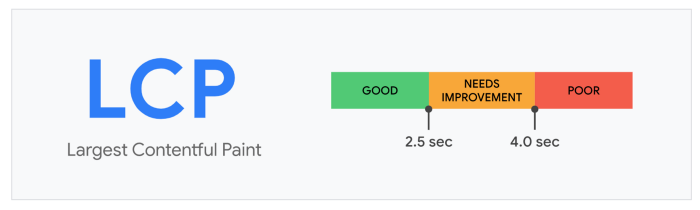
Отображение самого большого контента (LCP)
Этот показатель измеряет воспринимаемую скорость загрузки веб-страницы и отмечает момент, когда основной контент страницы, вероятно, загрузился.

Хорошо, не очень и очень плохо (изображение web.dev)
Как вы можете видеть выше, максимум 2,5 секунды LCP считается хорошим, и все, что больше этого, считается плохим. Несколько идей по улучшению LCP:
Использовать рендеринг на стороне сервера
Уменьшите размер пакета JavaScript (удалив ненужные зависимости, используя разделение кода, минимизируя код и т. д.)
Оптимизируйте свои активы: изображения, шрифты, CSS
Используйте CDN
Убедитесь, что вы не блокируете рендеринг с помощью Javascript
Подробнее об отображении самого большого контента и рекомендациях Google читайте здесь.
Задержка до первого ввода (FID)
«FID измеряет время от того, когда пользователь впервые взаимодействует со страницей (т.е. когда он кликает ссылку, нажимает кнопку или использует настраиваемый элемент управления на основе JavaScript), до момента, когда браузер действительно может начать обработку события в ответ на это взаимодействие». — web.dev
Что касается этой интересной метрики, важно отметить, что она на самом деле смотрит не на время, необходимое для обработки событий (т.е. логику обработки событий), а на время, необходимое для начала обработки этого события.
Поскольку браузер использует один поток JavaScript (основной поток) для внесения изменений в DOM, синтаксического анализа и обработки сетевых запросов и обработки событий, может возникнуть задержка до тех пор, пока ввод пользователя не начнет обрабатываться (т.е. когда основной поток заблокирован.).
Упс! Это, конечно, нежелательно, и это именно то, что измеряет FID.

Хорошо, не очень и очень плохо (изображение web.dev)
Улучшение FID может быть достигнуто в основном за счет сокращения времени выполнения JavaScript в основном потоке. Использование web worker (для запуска JavaScript в другом потоке) и разделение длительных задач — это всего лишь 2 из возможных идей, которые могут улучшить этот показатель. У Google, опять же, есть отличные рекомендации.
Совокупный сдвиг макета (CLS)
Будем честны. Никто не любит, когда элементы прыгают по экрану. Показатель совокупного сдвига макета измеряет именно это. Сдвиги макета в основном происходят из-за асинхронной загрузки ресурсов.
Допустим, у вас есть 2 абзаца текста и изображение между ними. Теперь, если это изображение загружается после загрузки абзацев, то второй абзац перепрыгнет вниз, чтобы освободить место для изображения. Это не выглядит хорошо с точки зрения пользователя.

Хорошо, не очень и очень плохо (изображение web.dev)
Как Google вычисляет CLS очень хорошо описано здесь. Когда вы пытаетесь поддерживать CLS действительно близким к 0 (что хорошо), вы должны обратить внимание на следующее:
Всегда задавайте фиксированные размеры изображениям, видео или вообще любому блоку контента (таким образом, даже если контент изнутри еще не загружен, размер остается прежним)
Существуют библиотеки, которые помогают имитировать реальный контент и занимать пространство (подумайте о заполнителях Youtube / Facebook — они занимают размер, но показывают индикатор загрузки, основанный на фактической форме контента. Отлично!)
В заключение
Время загрузки и общая производительность сети всегда были важны, но, к сожалению, часто игнорировались. Google явно пытается побудить владельцев веб-сайтов улучшить время загрузки и общую производительность своих приложений, помечая их по скорости.
Исторически сложилось так, что Google делал это раньше. Подумайте только о веб-сайтах, обслуживаемых по протоколу HTTP, а не HTTPS. Мы получили бы много предупреждений, если бы попытались получить доступ к таким небезопасным доменам. Пришло время начать улучшать показатели, описанные выше. Удачи!
Автор: Adam Kiss
Источник: https://medium.com
Редакция: Команда webformyself.