
От автора: семь простых в применении рекомендаций по разработке более доступного веб-сайта. Цифровая доступность относится к практике создания цифрового контента и приложений, которые могут использоваться широким кругом людей, включая людей с визуальными, двигательными, слуховыми, речевыми или когнитивными нарушениями.
Существует миф о том, что сделать доступный сайт трудно и дорого, но это не обязательно. Проектирование продукта с нуля, отвечающего требованиям доступности, не добавляет дополнительных функций или контента; поэтому не должно быть дополнительных затрат и усилий.
Однако исправление сайта, который уже недоступен, может потребовать некоторых усилий. Когда я работал в Carbon Health, мы проверили доступность нашего сайта с помощью расширения AX Chrome. Мы обнаружили 28 нарушений, которые нам нужно было решить только на домашней странице. Это звучало сложно, но мы обнаружили, что эти проблемы не так уж трудно исправить; это просто вопрос инвестирования времени и исследований для их решения. Через пару дней мы смогли получить нулевые ошибки.
Я хочу поделиться с вами некоторыми из простых шагов, которые мы предприняли, чтобы вы могли сделать ваши сайты более доступными. Эти принципы сосредоточены на доступности Интернета и мобильных устройств. Но прежде чем мы начнем, давайте поговорим о том, почему это важно.
Зачем проектировать под доступность?
Как дизайнеры, у нас есть сила и ответственность, чтобы каждый мог получить доступ к тому, что мы создаем, независимо от их способности, контекста или ситуации. Самое замечательное в том, чтобы сделать нашу работу доступной, это то, что она приносит лучший опыт для всех.
В Соединенных Штатах насчитывается более 56 миллионов человек (почти каждый пятый) и более 1 миллиарда человек во всем мире, имеющих инвалидность. В 2017 году в федеральных и государственных судах было подано 814 жалоб на доступ к сайтам. Эти две части данных должны убедить нас в важности проектирования для доступности.
Существует также сильное экономическое обоснование доступности: исследования показывают, что доступные веб-сайты имеют лучшие результаты поиска, они достигают большей аудитории, они дружелюбны к SEO, имеют более быстрое время загрузки, они поощряют хорошие методы кодирования, и у них всегда есть лучшее удобство использования.
Эти семь рекомендаций относительно просты в реализации и могут помочь вашим продуктам приблизиться к уровню AA Руководства по доступности веб-контента (WCAG 2.0) и работать с наиболее часто используемыми вспомогательными технологиями, включая программы чтения с экрана, экранные лупы и распознавание речи инструменты.
1. Добавьте цветового контраста

Кнопки с хорошим цветовым контрастом легче читать для Guadalupe.
Цветовая контрастность — это часто упускаемая проблема доступности Интернета. У людей с низким зрением может быть трудно читать текст с фонового цвета, если он имеет низкий контраст. По данным Всемирной организации здравоохранения (ВОЗ), в статистическом листе с нарушением зрения и слепотой имеется 217 миллионов человек, у которых наблюдается ухудшение зрения от умеренной до тяжелой степени. Поэтому важно учитывать достаточный контраст между текстом и фоном.
Согласно W3C, коэффициент контрастности между текстом и его фоном должен составлять не менее 4,5 до 1 (уровень соответствия AA). Коэффициенты становятся более прощающими с более крупными и более тяжелыми шрифтами, поскольку их легче читать при более низком контрасте. Если ваш тип не менее 18 pt или 14 pt полужирный, минимальный коэффициент контрастности снижается до 3 к 1.
Некоторые инструменты помогут вам быстро проверить это. Если вы используете Mac, я рекомендую скачать приложение Contrast, с помощью этого инструмента вы можете мгновенно проверить контраст с помощью набора цветов. Если вы хотите получить более подробный балл, я рекомендую вводить ваши значения цвета на проверку цветового контраста WebAIM. Этот инструмент рассчитает счет как для обычного, так и для большего размера текста на разных уровнях соответствия (A, AA, AAA). Вы можете изменить значения цвета и увидеть результаты в реальном времени.
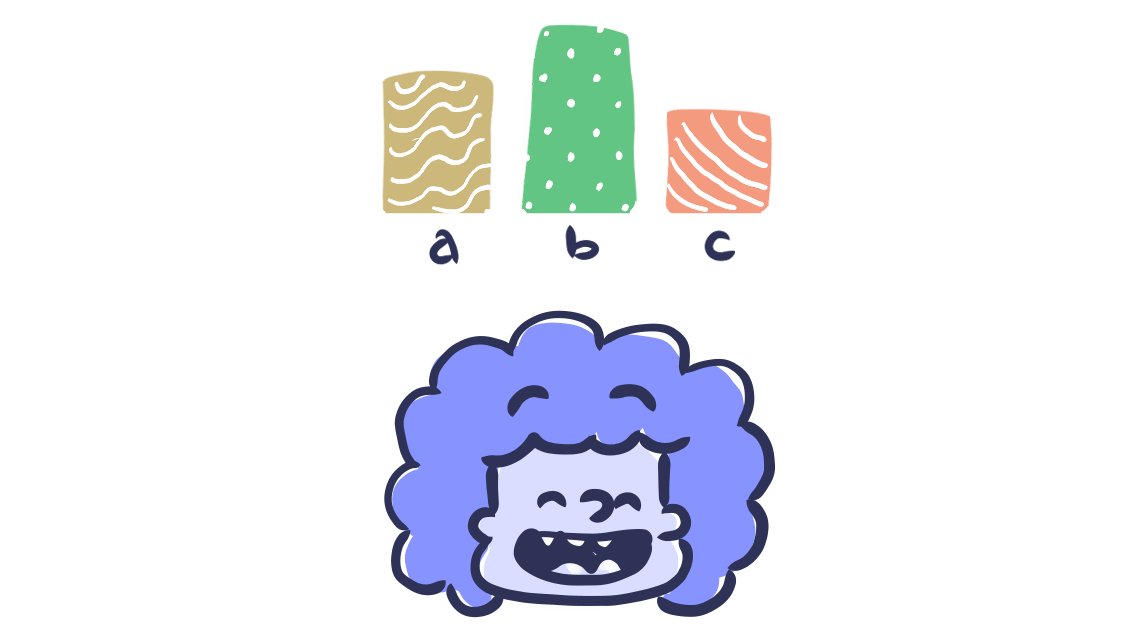
2. Не используйте только цвет, чтобы сделать критическую информацию понятной

Рене радуется, когда графы дружелюбны по цвету!
Когда вы сообщаете что-то важное, показываете действие или запрашиваете ответ, не используйте цвет как единственный визуальный сигнал. Люди с низкой остротой зрения или цветной слепотой будут плохо понимать ваш контент.
Попробуйте использовать индикатор, отличный от цвета, например, текстовые метки или шаблоны. При отображении ошибок на экране не полагайтесь только на цветной текст, добавляйте значок или включайте заголовок сообщения. Подумайте о добавлении визуального сигнала, такого как шрифт или стиль подчеркивания текста, в связанный текст в абзаце, поэтому ссылки выделяются.
Элементы с более сложной информацией, такими как диаграммы и графики, могут быть особенно трудными для чтения, когда вы используете только цвет, чтобы отличать данные. Используйте другие визуальные аспекты для передачи информации, такой как форма, метки и размер. Вы также можете попытаться включить шаблоны в свои заливки, чтобы сделать различия более очевидными. Отличным примером этого руководства является режим слепого следа Trello. При включении ярлыки становятся более доступными, добавляя текстуру.
Хороший трюк заключается в том, чтобы напечатать ваш график черно-белым и посмотреть, сможете ли вы все понять в нем. Вы также можете использовать приложение типа Color Oracle, которое показывает вам в реальном времени, что видят люди с общими нарушениями зрения. Эти советы помогут вам убедиться, что информация на вашем сайте не зависит от цвета.
3. Проектируйте используемые фокусные состояния

Фокусные состояния легко перемещаться с помощью протезной руки Тайлера.
Вы заметили синие контуры, которые иногда появляются вокруг ссылок, полей ввода и кнопок? Эти контуры называются индикаторами фокуса. Браузеры по умолчанию используют псевдо-класс CSS для отображения этих контуров на элементах, когда они выбраны. Вы можете обнаружить, что эти индикаторы фокуса по умолчанию не очень красивы и хочется просто скрыть их. Однако, если вы избавитесь от этого стиля по умолчанию, обязательно замените его чем-то другим.
Индикаторы фокусировки помогают людям узнать, какой элемент имеет фокус клавиатуры, и помочь им понять, где они находятся, когда вы перемещаете свой сайт. Они используются людьми, которые слепы и требуют чтения с экрана, людей с ограниченной подвижностью, людей, которые пострадали от травм, таких как кистевой туннель, и опытных пользователей, которые предпочитают этот тип навигации. О, и некоторые из нас используют клавиатуру в качестве основного способа навигации по сети!
Элементами, которые следует настраивать, являются ссылки, поля формы, виджеты, кнопки и пункты меню. Они должны иметь индикатор фокусировки, который делает их похожими на элементы вокруг них.
Вы можете проектировать индикаторы фокусировки, которые соответствуют стилю вашего сайта и хорошо сочетаются с вашим брендом. Создайте состояние, которое хорошо видно, с хорошим контрастом, поэтому оно выделяется из остальной части содержимого.
4. Используйте метки или инструкции с полями формы и полями ввода

Мистер Лопес все еще пытается превратить плейсхолдер в лейбл.
Использование текста заполнителя в качестве меток является одной из самых больших ошибок при разработке формы. У нас может возникнуть соблазн пойти с этой тенденцией, когда недвижимость ограничена или хочет сделать наш дизайн более простым и современным — нет. Текст заполнителя обычно серый и имеет низкий контраст, поэтому его трудно прочитать. Если вы похожи на меня, вы, как правило, забываете, что вы даже пишете, поэтому трудно понять, что такое поля после того, как ярлык исчез.
Люди, которые используют программы чтения с экрана, обычно перемещаются по форме с помощью клавиши Tab, чтобы перейти через элементы управления формой. Элементы label считываются для каждого элемента управления формой. Любой текст без ярлыка, как текст заполнителя, обычно пропускается.
Всегда помогите людям понять, что они должны делать и писать в форме. Лучше, если ярлыки не исчезнут, даже когда человек заполняет вход; люди никогда не должны терять контекст с тем, что они пишут. Когда дизайнеры скрывают описания или указания в своих формах, они приносят в жертву удобство использования в пользу простоты.
Эта практика не означает, что вы должны загромождать свой дизайн ненужной информацией, просто следите за тем, чтобы обеспечить основные рекомендации. Слишком много учебного текста может быть такой же большой проблемой, как слишком мало. Цель состоит в том, чтобы подтвердить, что у человека достаточно информации для выполнения своих задач без трений.
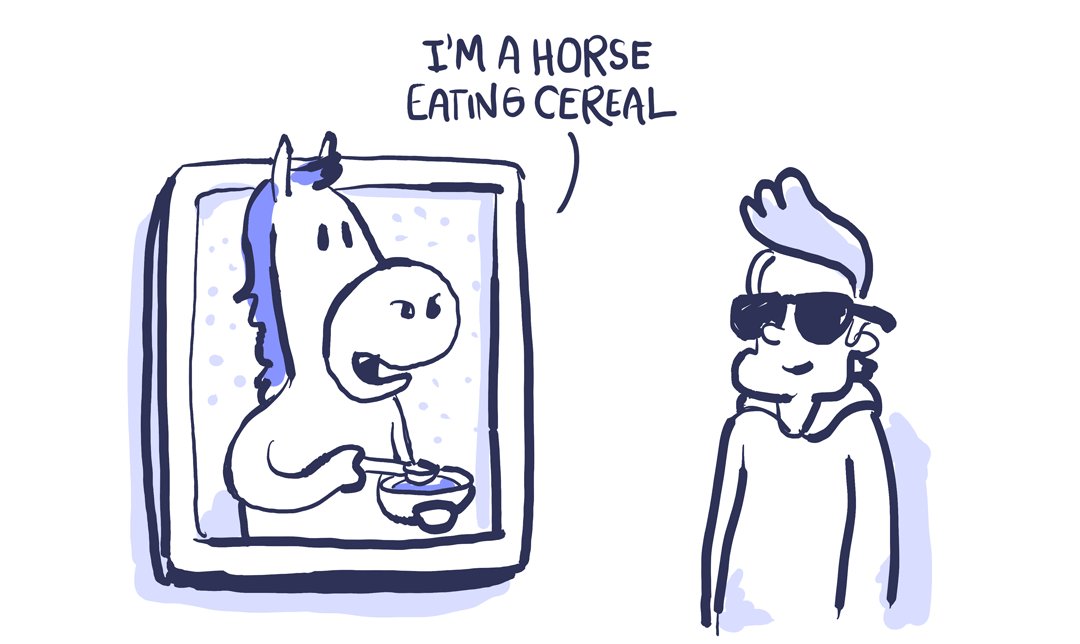
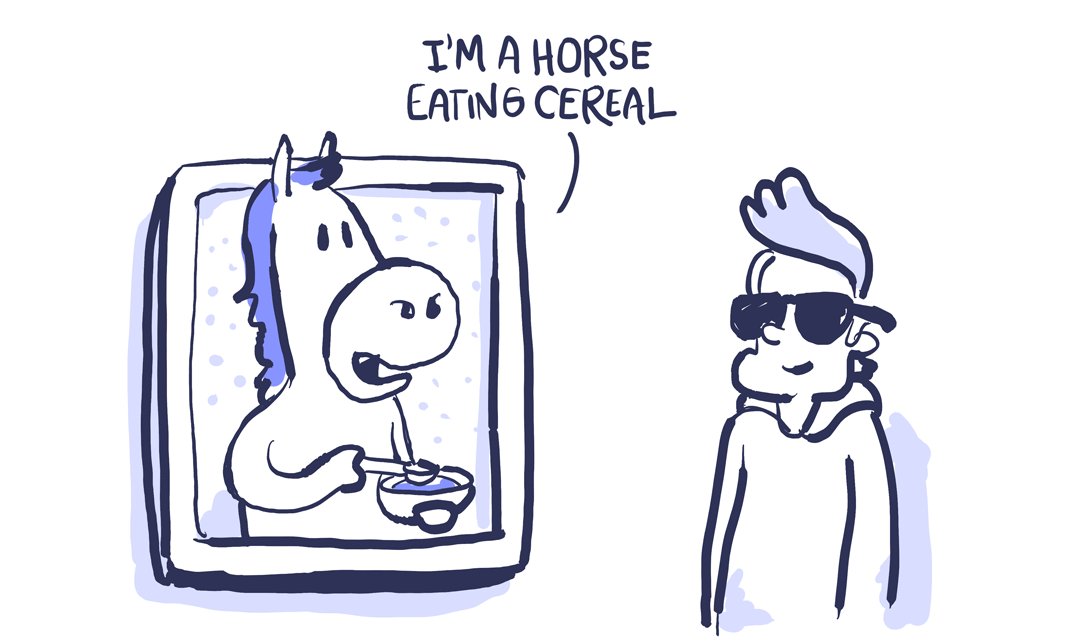
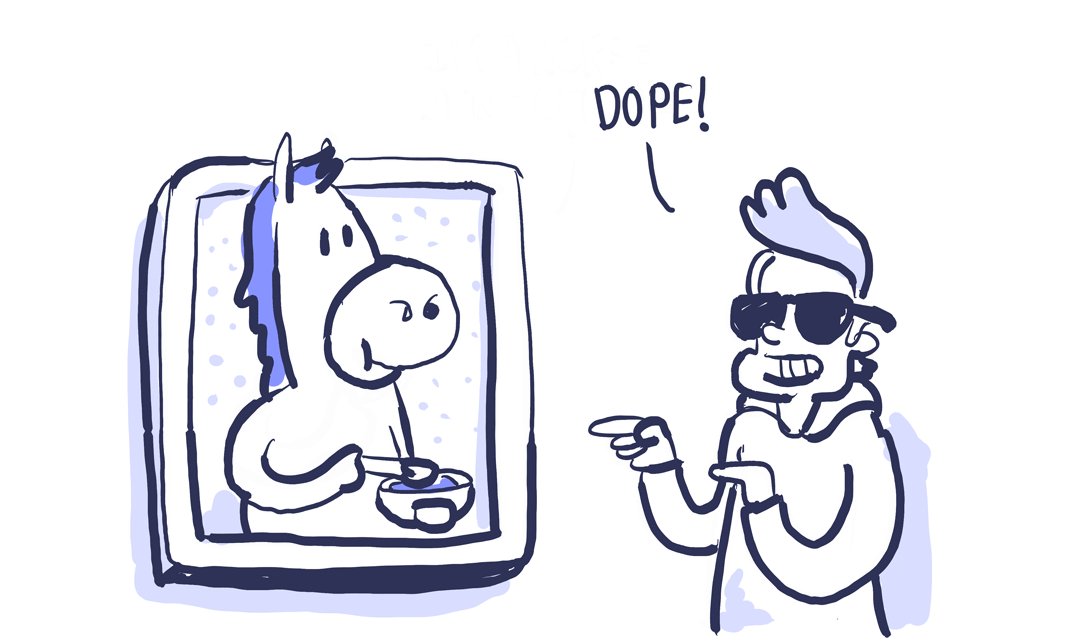
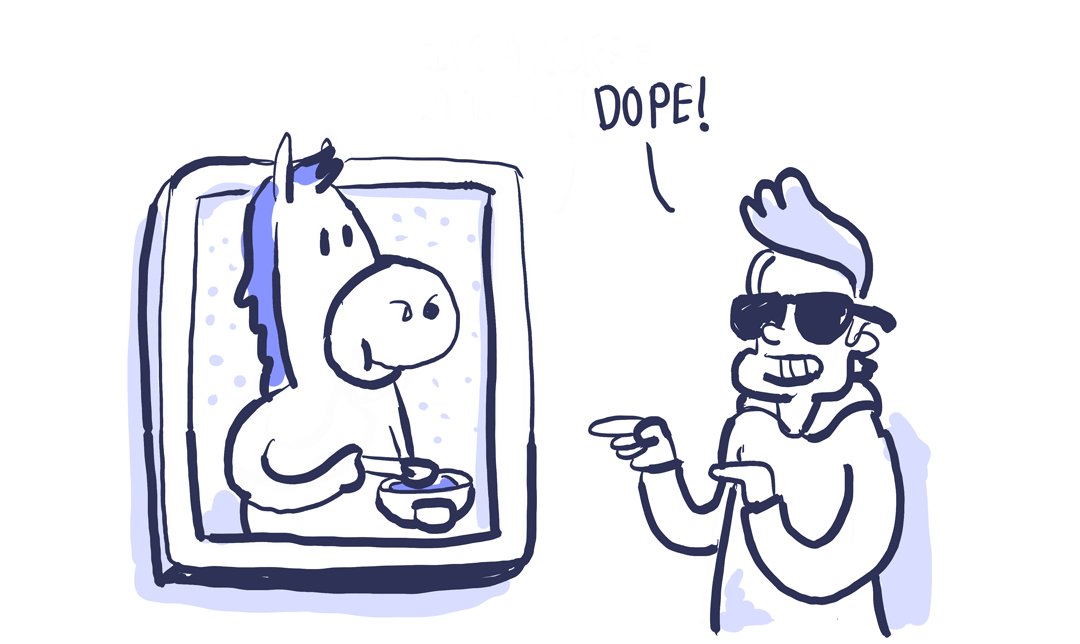
5. Напишите полезный альтернативный текст для ваших изображений и другого нетекстового контента

Робин нашел нового друга на картинке.
Люди с низким зрением часто используют экранные устройства для «прослушивания» Интернета. Эти инструменты преобразуют текст в речь, чтобы человек мог слышать слова на сайте. Существует два способа представить альтернативный текст.
Внутри атрибута alt элемента изображения.
В контексте или окружении самого изображения.
Попытайтесь описать, что происходит на изображении, и как это имеет значение для истории, а не просто сказать что-то вроде «картинки», контекст — это все.
Если изображение чисто декоративно или создает избыточность, потому что окружающий контекст уже объясняет содержание, то добавление пустого атрибута alt заставит читателей экрана пропускать его. Если вы не пишете какой-либо текст, некоторые читатели читают имя файла для отдельного человека. Это худший опыт, который вы можете предоставить.
Google работает над искусственным интеллектом подписи изображений, который может описывать фотографии с точностью 94%. Эта модель открыта и все еще находится в исследованиях — мы надеемся, что мы начнем ее использовать в разных продуктах. В то же время мы должны вручную предоставить текст, который описывает смысл и функцию изображений в нашем контенте.
6. Используйте правильную разметку для своего контента

Ной всегда хотел быть архитектором.
Заголовки отмечают, где начинается контент — это теги, данные для текста, чтобы определить его стиль и цель. Заголовки также устанавливают иерархию содержимого страницы.
Заголовки с большими размерами шрифтов помогают читателю лучше понять порядок содержания. Аналогично, устройства чтения с экрана также используют теги заголовков для чтения содержимого. Таким образом, люди с низким зрением получают обзор страницы, читая каждый заголовок в иерархическом потоке.
При разработке сайта важно использовать правильные структурные элементы. HTML-элементы сообщают браузеру, какой контент они содержат, и как браузер должен отображать или обрабатывать этот контент. Компоненты и структура страницы — это то, что упорядочивает дерево доступности. Это дерево — это то, что позволяет читателям экрана, которые используются слепыми людьми, чтобы они могли «слушать» страницу.
Неправильная разметка влияет на доступность. Не используйте HTML-теги только для эффекта стиля. Считыватели экрана перемещаются по веб-страницам по структуре заголовков (истинные заголовки, а не только текст, который имеет стиль большой и полужирный) иерархически. Люди, которые используют ваш сайт, могут прослушивать список всех заголовков, пересказывать контент по типам титров или напрямую перейти к заголовкам верхнего уровня h1.
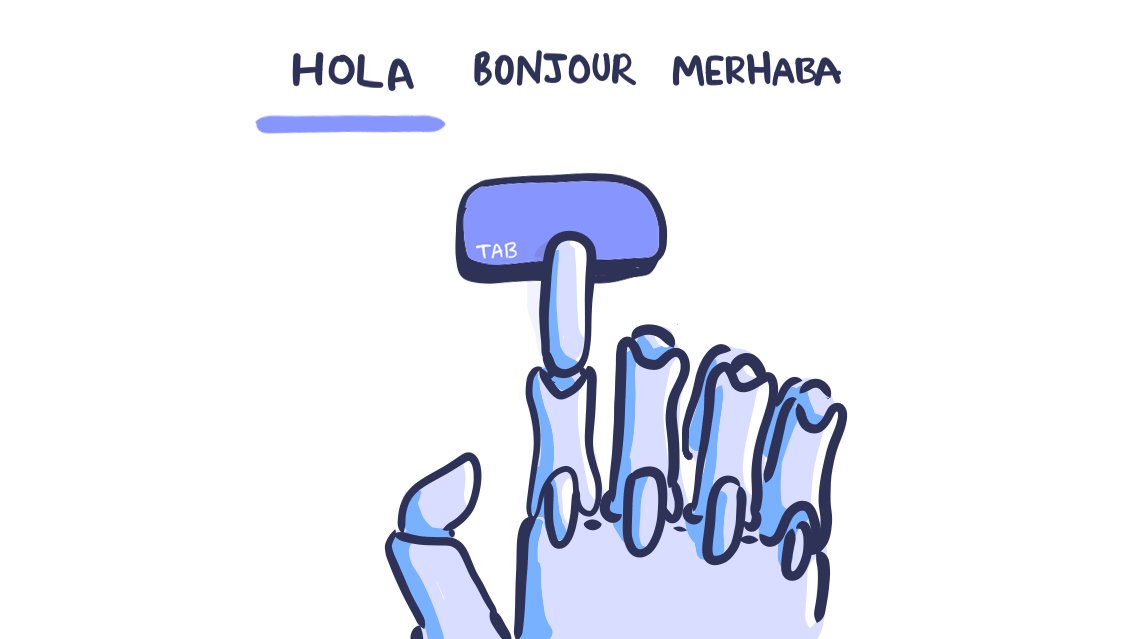
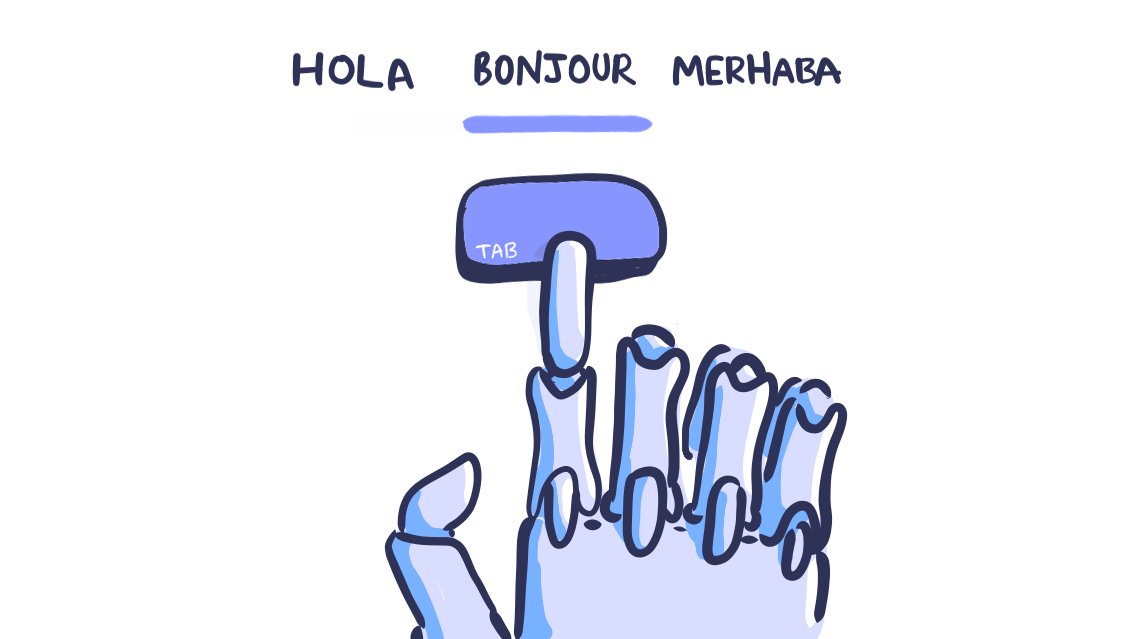
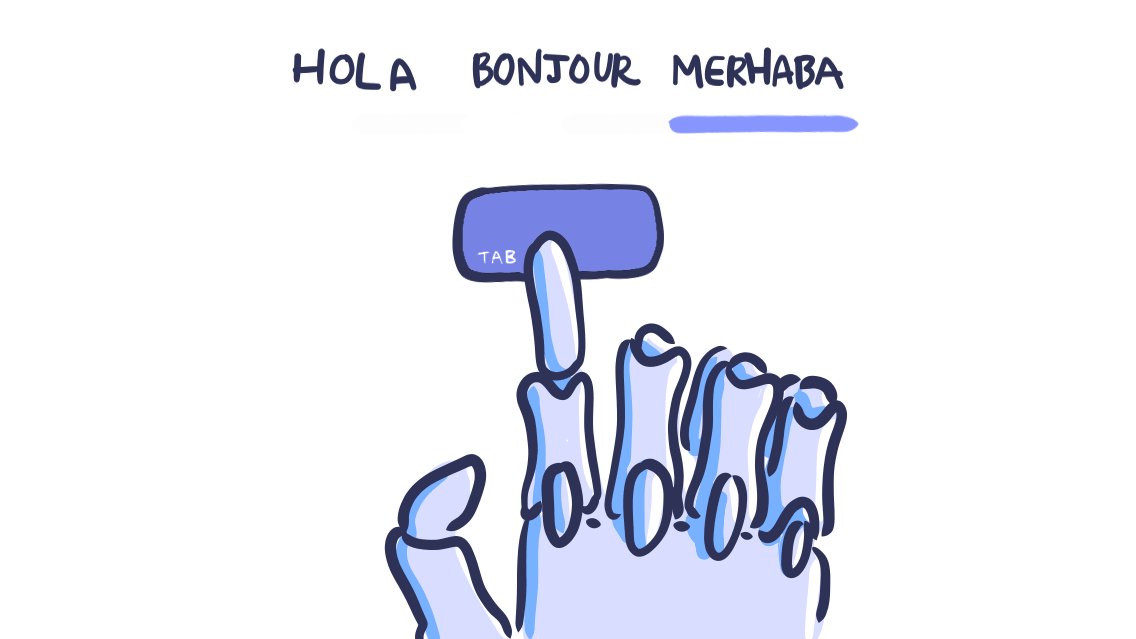
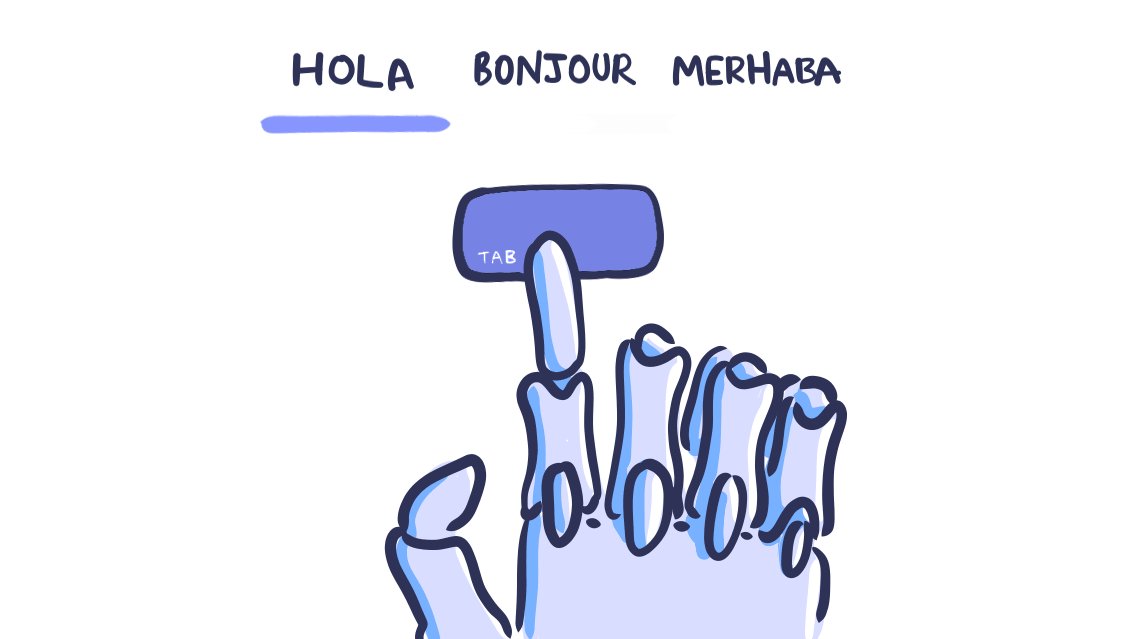
7. Поддержка навигации по клавиатуре

Гаэль проводит навигацию с помощью клавиатуры, «слушая» Интернет.
Доступность клавиатуры является одним из наиболее важных аспектов доступности Интернета. Люди с инвалидностью, слепые люди, которые полагаются на экранных читателей, люди, которые не имеют точного контроля мышц и даже опытных пользователей, зависят от клавиатуры для навигации по контенту.
Если вы похожи на меня, вы обычно используете клавишу Tab на клавиатуре для навигации по интерактивным элементам на веб-странице: ссылки, кнопки или поля ввода. Состояние фокусировки, о котором мы говорили ранее, представляет собой визуальный индикатор выбранного компонента.
Когда вы перемещаетесь по странице, порядок интерактивных элементов очень важен, и навигация должна быть логичной и интуитивно понятной. Порядок вкладок должен соответствовать визуальному потоку страницы: слева направо, сверху вниз — заголовок, основная навигация, кнопки содержимого и входы и, наконец, нижний колонтитул.
Хорошей практикой является тестирование вашего сайта только с помощью клавиатуры. Используйте клавишу Tab для перемещения по ссылкам и формам. Протестируйте с помощью клавиши Enter, чтобы выбрать элемент. Убедитесь, что все интерактивные компоненты являются предсказуемыми и упорядоченными. Если вы можете перемещаться по всему сайту без мыши, вы находитесь в хорошем месте!
Последний, но тем не менее важный. Будьте осторожны с размером вашей навигации — это включает в себя количество ссылок и длину текста. Включение длинного меню может потребовать людей с ограниченными возможностями. И прослушивание длинных ссылок может быть громоздким для людей, использующих устройства чтения с экрана — старайтесь быть краткими. Предоставление структурных элементов ARIA landmarks или HTML5, таких как main или nav, упростит навигацию.
Помимо этих рекомендаций
Эти семь рекомендаций являются отличным началом, и если вы хотите сделать больше, чтобы сделать ваш продукт более доступным, я призываю вас:
Проведите аудит доступности. Используйте службу аудита, чтобы узнать, работает ли ваш продукт с помощью вспомогательных технологий и соответствует требованиям уровня WCAG 2.0 уровня AA. Используйте результаты аудита, чтобы исправить проблемы и выполнить еще один тест.
Назначьте аудитора. Вы можете назначить кого-то в вашей компании для проведения периодических проверок доступности. Это может быть кто-то из вашей команды QA. Если у вас нет кого-то с опытом, вы можете нанять внешнего поставщика.
Сделайте доступность частью ваших проектных исследований. При проведении исследований проверяйте, правильны ли ваши предположения относительно доступности и имеются ли какие-либо потенциальные возможности для улучшения. Привлечение людей с ограниченными возможностями требует немного больше работы. Не стесняйтесь обращаться к ассоциациям и сообществам — люди готовы помочь.
Заключение
Вот и все. Семь рекомендаций, которые помогут вам сделать ваш веб-дизайн ближе, чтобы соответствовать уровню AA Руководства по доступности веб-контента. Проектирование для доступности — это то, что я все еще пытаюсь улучшить. Я работаю над тем, что я проповедую. Раньше я думал, что это слишком тяжело и не так важно. Я ошибался. Я приглашаю вас рассмотреть эти рекомендации как часть вашего процесса и продолжить разговор о том, почему имеет значение доступность.
Как проектировщики, наша ответственность — защищать доступность. Благодаря этому мы используем технологии, которые могут использоваться всеми людьми независимо от их способностей, экономической ситуации, возраста, образования или географического положения. Проектируйте ответственно. Спасибо.
Автор: Pablo Stanley
Источник: https://uxdesign.cc/
Редакция: Команда webformyself.