
От автора: во время работы я видел, как многие веб-разработчики изо всех сил пытались понять, как в веб-браузерах обрабатывать пиксельные единицы в мире экранов высокой плотности. В наши дни экраны высокой плотности и retina экраны есть на всех мобильных устройствах. Это в дополнение ко многим размерам экрана, с которыми мы имеем дело: мобильные телефоны, планшеты, настольные компьютеры и многое другое.
Эти новые экраны высокой плотности являются головной болью для веб-разработчиков, потому что, когда мы создаем адаптивный веб-сайт, мы не знаем, как осуществить привязку к разрешениям экрана. С точки зрения этих новых экранов высокой плотности понимание того, что такое пиксель, становится неясным.
«Пиксель — это не пиксель»
Как уже было сказано, мы имеем дело с двумя типами разрешений: первое разрешение — это разрешение экрана реального устройства, а второе — измеряемые единицы разрешения CSS. Давайте подробнее остановимся на них.
Новое время экранов высокой плотности
В прошлом эти два разрешения были абсолютно одинаковыми. Но теперь, в новую эру, которая началась, когда стали популярными первые смартфоны — такие устройства, как iPhone 4 и Samsung Galaxy S1, которые были первыми, кто имел экраны с высокой плотностью — практически не существует экранов смартфонов, в которых разрешение экрана соответствует разрешению CSS.
С этого момента экраны высокой плотности стали появляться везде, и не только на смартфонах. Или оснащены такие устройства, как планшеты, например, iPad 3-го поколения (новый iPad), который был анонсирован в 2012 году. И в последние несколько лет экраны высокой плотности можно увидеть практически на любом типе устройств: экранах ноутбуков и экранах настольных компьютеров с 4к. В наши дни практически отсутствует соответствие разрешения устройства разрешению CSS.
В чем реальная разница между разрешением CSS и разрешением устройства?
Разрешение CSS используется для измерений в Правилах CSS, а Разрешение устройства — это фактическое количество пикселей на экране.
Помимо двух типов разрешения, есть также Плотность отображения, которая определяет соотношение между разрешением экрана и разрешением CSS — они на экранах высокой плотности отличаются.
Например:
В iPhone 11 на каждый пиксель CSS у нас есть 2 пикселя устройства, что означает, что плотность отображения составляет 2x.
В iPhone 11 Pro на каждый пиксель CSS у нас есть 3 пикселя устройства, что означает, что плотность отображения равна 3x.
В Samsung Galaxy S10 для каждого пикселя CSS у нас есть 4 пикселя устройства, что означает, что плотность отображения составляет 4x.
Пример. Разрешения Samsung Galaxy S10:
Разрешение устройства — 1440px на 3040px
Разрешение CSS — 360px на 760px
Плотность отображения — 4x

Почему пиксель CSS не равен пикселю устройства?
Если за все эти годы до появления экрана высокой плотности CSS-пиксели и пиксели устройств были одинаковыми, почему веб-индустрия создала разницу между ними?
Ответ на это очень прост, потому что так должно быть! А почему так должно быть? Возьмем, к примеру, такое устройство, как Samsung Galaxy S10, разрешение экрана которого составляет 1440 на 3040 пикселей. Это такое же разрешение, как и у обычного экрана ноутбука, но оно отображается на устройстве небольшого размера. Если бы у нас не было этой разницы между разрешением CSS и разрешением устройства, настольная версия веб-сайта отображалась бы в полную ширину на мобильном устройстве, и мы не смогли бы создать реальный адаптивный веб-сайт, потому что у нас не было бы никакого способа различить стили, которые должны влиять на мобильный сайт, и стили, которые должны влиять на настольную версию.
Если мы не используем разрешение устройства, какова его цель?
Мы пришли к выводу, что мы используем разрешение CSS для единиц измерения в CSS. Когда же мы ссылаемся на разрешение устройства? Разрешение устройства предназначено для экранных медиа, изображений и видео.
С дополнительными пикселями этих экранов высокой плотности мы можем предоставить этим устройствам изображения и видео с более высокой плотностью и, таким образом, создать более четкое представление этих медиа. И да, это означает, что в Samsung Galaxy S10, например, для изображения с разрешением CSS 300 пикселей, вы можете загрузить изображение до 1200 пикселей! Пример:
<img src="image-size-1200px" width="300" alt="">
Как мы можем узнать разрешение CSS?
Когда вы читаете спецификации устройств, вы замечаете, что они обычно отображают только информацию о разрешении устройства. Это действительно расстраивает начинающих веб-разработчиков, которые хотят понять, каково разрешение CSS для каждого устройства.
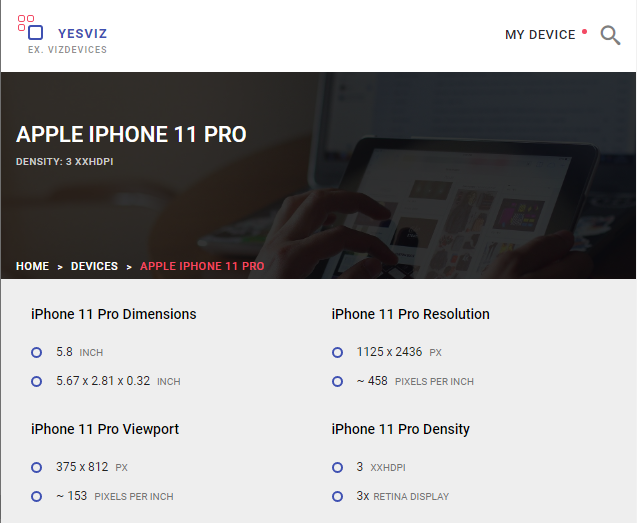
В настоящее время, однако, вы можете легко найти эту информацию с помощью Google. Введя в поиск волшебные слова: название устройства + «разрешение CSS», — вы получите два варианта: первый и более обновленный веб-сайт — это Viz Devices. Второй — My Device, который слабее обновляется, но немного удобнее отображает информацию. На обоих сайтах предоставляется вся информация: разрешение устройства, его разрешение CSS (Viewport) и плотность отображения.
Пример информации о разрешении iPhone 11 Pro на Viz Devices

Попробовав получить информацию по некоторым типам устройств вы сможете лучше понять этот огромный мир экранов устройств.
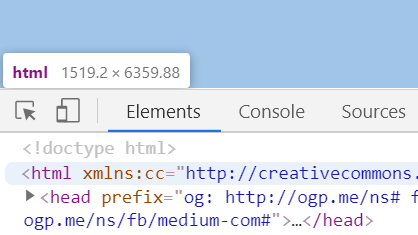
Для экрана настольного компьютера лучший способ узнать, каково его разрешение CSS его ширины — это проверить элемент в основном корневом элементе html, когда браузер открыт на все окно, и посмотреть, какой отображается размер.

Заключение
Вот и все. Надеюсь, вам понравилась эта статья, и теперь вы лучше понимаете разницу между разрешением устройства и разрешением CSS.
Автор: Elad Shechter
Источник: https://medium.com
Редакция: Команда webformyself.